


The first LaTeX editor for JupyterLab is a step in the right direction and offers an easy way to live-compile tex documents. However, some pieces are still missing to complete the picture for a scientific authoring environment.
JUPYTERLAB MARKDOWN CHEAT SHEET PDF
For the white kitten had been having its face washed by the old cat, for the last quarter of an hour (and bearing it pretty well, considering) so you see that it couldn’t have had any hand in the mischief.JupyterLab viewing LaTeX source code and a PDF document One thing was certain, that the white kitten had had nothing to do with it - it was the black kitten’s fault entirely. > considering) so you see that it couldn't have had any hand in > for the last quarter of an hour (and bearing it pretty well, > the white kitten had been having its face washed by the old cat, > to do with it - it was the black kitten's fault entirely. This text: > One thing was certain, that the white kitten had had nothing You can produce it with Markdown by adding a single ‘>’ character at the beginning of the line. If you need to cite a paragraph of somebody else’s work you really ought to attribute it to them properly by using HTML’s tag. Start each line with number and a period, then a space. Start each line with hyphen or an asterisk, followed by a space. Titles usually appear as a tooltip when you hover over the link, and help search engines work out what a page is about. If you want to give your readers an extra about the link that they’re about to follow you can set a link title: ( http :/ //nesta "Nesta is a superb CMS") You can also use underscores if you prefer: It's _very_ easy to do _bold_ and _italics_:Ĭreate simple links by wrapping square brackets around the link text and round brackets around the URL: ( http :/ //nesta) It’s very easy to add emphasis with bold and italics: It's **very** easy to do **bold** and *italics*: This section was marked up like so : Bold and Italics Or you can wrap the lines yourself if you prefer. You can write your paragraph on one long line, This section was marked up like so: Paragraphs are very easy separate them with a blank line. You can write your paragraph on one long line, or you can wrap the lines yourself if you prefer. Paragraphs are very easy separate them with a blank line. You can use up to six ‘#’ characters to create a level 6 heading, but you will probably find that you don’t need to nest your headings quite so deeply! Paragraphs To create a secondary heading (such as the one for this section) you just use two ‘#’ characters, like so: # Section Headings The heading at the top of this page was defined like this: # Markdown Cheat Sheet A level 1 heading can be created with Markdown by typing a single ‘#’ character at the start of a line. The most important heading (which typically only occurs once on each page - at the top) is heading 1. You can define headings of different levels when creating a web page.
JUPYTERLAB MARKDOWN CHEAT SHEET FULL
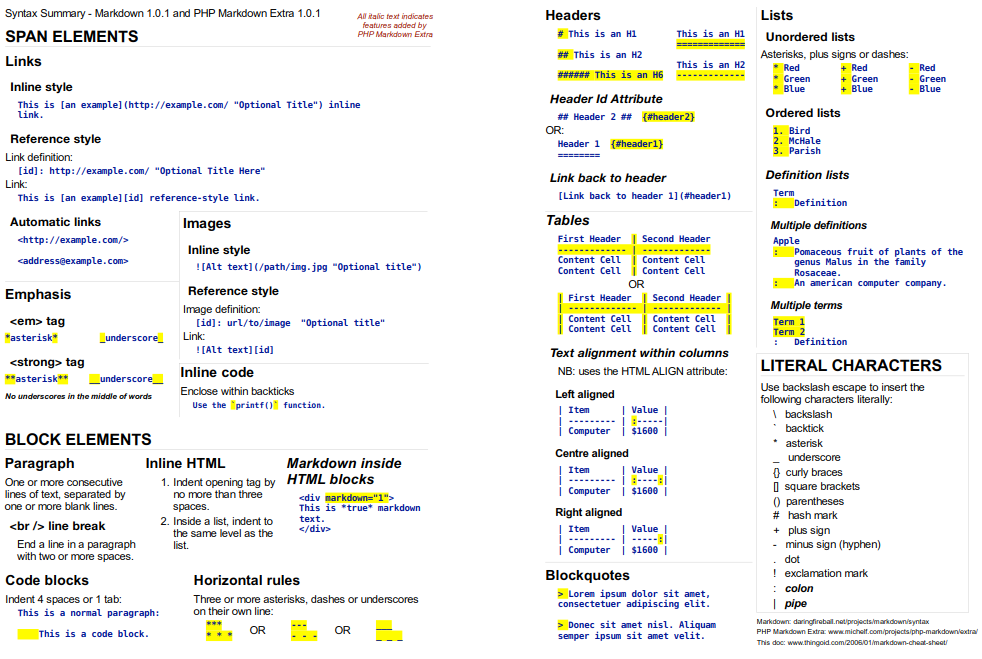
The Daring Fireball site provides full documentation for Markdown, but the following examples should get you started.

You get on with the business of writing (without any fancy code) and Markdown takes care of producing clean, web standards compliant HTML. Markdown is a wonderfully simple approach to creating web pages, written by John Gruber of Daring Fireball.


 0 kommentar(er)
0 kommentar(er)
